Post/Redirect/Get


Post/Redirect/Get (PRG) is a web development design pattern that prevents some duplicate form submissions, creating a more intuitive interface for user agents (users). PRG supports bookmarks and the refresh button in a predictable way that does not create duplicate form submissions.
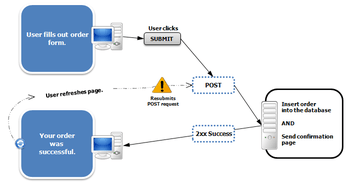
When a web form is submitted to a server through an HTTP POST request, a web user that attempts to refresh the server response in certain user agents can cause the contents of the original HTTP POST request to be resubmitted, possibly causing undesired results, such as a duplicate web purchase.[1]
To avoid this problem, many web developers use the PRG pattern[2] — instead of returning a web page directly, the POST operation returns a redirection command. The HTTP 1.1 specification introduced the HTTP 303 ("See other") response code to ensure that in this situation, the web user's browser can safely refresh the server response without causing the initial HTTP POST request to be resubmitted. However most common commercial applications in use today (new and old alike) still continue to issue HTTP 302 ("Found") responses in these situations.
The PRG pattern cannot address every scenario of duplicate form submission. Some known duplicate form submissions that PRG cannot solve are:
- If a web user refreshes before the initial submission has completed because of server lag, resulting in a duplicate HTTP POST request in certain user agents.
Bookmarks
User agents (such as browsers) store only the URI of an HTTP request as a bookmark. Because of this, an HTTP POST request that results in a response based on the body of the HTTP POST request cannot be bookmarked. By using the PRG pattern, the URI of the request can safely be bookmarked by a web user.
Proxy servers
Since redirects are using absolute URIs, one has to take care about proxy servers (HTTP->HTTPS) and reverse proxy servers. If your application is such that a user uses an SSL tunnel to reach your site, this can cause problems also. (You may be able to use the Referer header to discover the domain and port the user is actually entering.)
References
External links
- Redirect After Post, Michael Jouravlev, August 2004
- Description of the pattern for J2EE, Michael Jouravlev, August 14, 2003
- GET after POST Adam Vandenberg
- Is the Portlet Programming Model Broken? Subbu Allamaraju
- Doing the PRG in JSF1.2